
PORTAL | Your Home on the Internet
Everyone should have their own cloud!
🔒 It keeps personal data private
💻 It allows access from any device
🔷 It is as simple as your phoneThe internet was meant to be decentralized. Let's revive that vision.
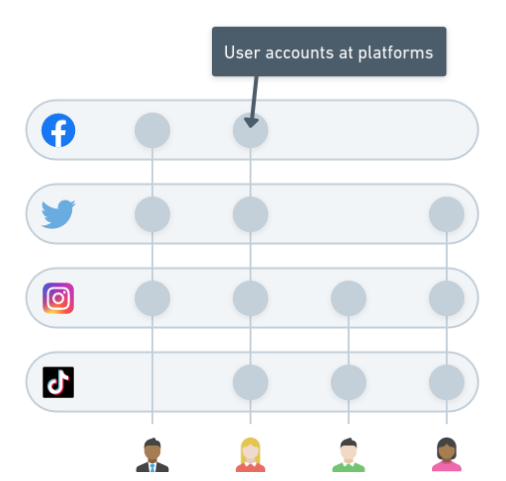
Now: platforms have all the power

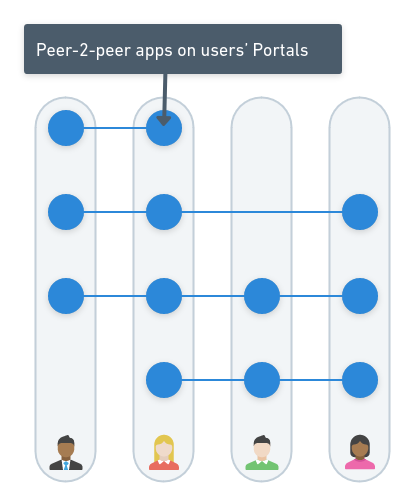
Then: people have all the power

Portal is the platform for the people
OR
Not quite ready yet?
Subscribe to our newsletter and we'll keep you informed about future developments. The killer-feature you've been waiting for might be just around the corner. We will send no more than one mail per month.
features

Simplicity
Modern digital life often feels like a chore: passwords, backups, upgrades, or data sync don't offer a benefit per se. They are only needed to keep things running.Portal rethinks how you use your computer so these issues are not only solved - they don't become issues in the first place.Portal is always just there, on your nearest screen. Fully managed, backupped, and secured, as small or large as you need it in any moment, always on, always online.
Omni-Device
When using your Portal, you don't use your smartphone, tablet, or notebook. Sure, you touch them, but what you actually use is your Single Source Of Digital Life: your one Portal.Not only can you use any device you want, pairing them is so easy, you can use them only for a short time: a screen at your friend's house or a workstation at your employer's office. You just pair - use it - unpair.What you really use all that time is your Portal, which means you have the same data and apps everywhere. Frictionless. The physical device is nothing more than a window.


Sovereignty
When you activate your Portal, you are not just becoming a guest at a platform - your Portal is your own personal platform. You pay for it, you own it, you are the ruler of your castle.There are no methods for surveillance or ads or manipulation. Your Portal is your own four digital walls.In fact, a separate piece of infrastructure is set aside just for you: your personal CPU and memory and storage. Nothing else can touch it.
Social
Why should we have gatekeepers relaying and influencing our every social move? It is doing real harm. With Portal, everyone can be their own actor and Portals can talk directly to each other.
Personal Avatar
On the internet, your Portal can be the face you show to the world. Always there, representing you. Your business card, message box, booking calendar, update feed, achievement wall, CV, and so on - endless possibilities.
Availability
Your physical devices are weak: they break, get lost, or run out of juice. Thanks to the magic of the cloud, Portal never does that. And it is always as fast or as large as you need. Upgrading your hardware only takes a click.
apps
More apps in our store...
© Portal. All rights reserved. Feedback - Terms of Service - Imprint - Privacy Policy
What is a Portal in a technical sense?
The basis of each and every Portal is an individual virtual private server - a cloud computer. For most purposes, this is equivalent to an independent computer like your notebook or desktop PC. So when you own a Portal, you own a slice of some real hardware that is set aside for you.
On top of that, we deploy the Portal software stack. You can think of it like an operating system on top of the operating system. It allows you to interact with your Portal over the internet, through your browser and also takes care of your paired physical devices, lets you install apps and just manages all aspects of your Portal.
And that is basically it. Your Portal is conceptually simple and elegant.Where is Portal hosted?
The actual hardware on which Portal runs is hosted on Microsoft Azure. This gives us advantages that we need right now in the early phase like easy provisioning, on-demand scaling, great safety and security.
In the future, we plan to diversify hosting providers and let the customer choose where their Portal should live. At some point, we even plan to let people bring their own hardware and host their Portal there.Do I need technical skills to use a Portal?
Not at all! In fact, simplicity is one of our primary goals. We strive towards making the Portal user experience as obvious as humanly possible.
You could even say that you need fewer technical skills for Portal than for other ways of organizing your digital life because Portal does not require passwords, does not need to sync anything between devices, does not need you to think about backups (soon), and in general just stays out of your way as much as possible.What can I do with Portal?
Since Portal is a personal cloud computer, you can (soon) use it for anything you can use your other computers for. It is universal in that way. Like with other platforms, the key is the app store where developers can place apps for all kinds of purposes.
Portal itself takes care of the basics like storing the data or providing the computing environment for the apps to run in. But also things like staying on and online basically 24/7 or managing access control.
So in short, you can do everything for which there is a Portal app.Why is Portal not free?
Many services these days are free. However, what seems like a convenience is a danger is disguise. Someone once said: “if you are not paying, you are not the customer - you are the product”. And thankfully, more and more people realize the problems with this kind of business model.
A business needs some kind of revenue and if it does not come from the users, it must come from somewhere else, usually by selling the users’ attention and the ability to shape it. With increasing sophistication, this is also becoming increasingly dangerous.
We do not want that. In fact, one of the founding principles and reason for Portal to exist is the wish to prevent that. But a business needs some kind of revenue, so we chose a subscription model. This is also in line with our aim of simplicity, since it is the most simple kind of value exchange. And it allows us to keep Portal advertising-free and manipulation-free forever.How secure is my data on Portal?
Short answer: more secure than on other cloud apps, perhaps a little less secure than on your own hardware, but here it is getting complicated.
For the long answer we must ask: secure against what or who?How secure is my data on Portal against outside attackers?
Hackers that are trying to get at the data saved on your Portal will have a hard time. As mentioned, each Portal is a cloud computer hosted on Microsoft Azure and they work really hard and invest a lot of money to keep their systems secure. See here for more details.
That leaves the Portal software stack as a possible attack surface. And while we do not have Microsoft’s money to throw at security, we have some methods of securing Portal.
Firstly, we minimize the attack surface: you interact with your Portal Core through a single API which makes it easy to secure it. And access to your apps is separated through individual networks on the Portal itself. Secondly, for the heavy lifting we use no home-made security, only proven and off-the-shelf components (Docker, Traefik, Let’s Encrypt).
So again, we rely on projects that have much more resources than us to ensure security.How secure is Portal against unwanted access by Microsoft?
Since all Portals run on Hardware that is located inside Microsoft’s facilities, it is technically not possible to shut them out completely. However, this is nothing more than a technicality since legal obligations prevent them from doing so except in the most extreme cases.
Keep in mind that many companies run their mission-critical systems on Azure, so they really have a reputation to lose. Here is their own statement.How secure is Portal against unwanted access by yourself?
Right now, we could - in principle - access every Portal and look inside or even take control of it. Technically, it is not possible for us to shut us out completely. (In the future, when we enable the bring-your-own-hardware feature, it will be.)
However, we are bound by similar legal obligations like Microsoft to leave your data alone except on your specific request (e.g. to provide support) or in other extreme cases like requests by law enforcement. Keep in mind that individual sovereignty is the backbone of Portal’s mission and that we have a working business model through subscription. So we have neither the need nor the want to access your Portal.What is the difference to a remote desktop?
A technical difference is that a remote desktop works by transmitting the entire screen of the remote computer, which requires more bandwidth and can be ill-adapted to different screen sizes. In contrast, Portal utilizes web technology, allowing for a smaller bandwidth and a more responsive experience.
But the differences go beyond just their technical aspects. Portal is not just a PC with added remote access, but rather a platform that is uniquely designed to take advantage of its capabilities. Built-in features like peering (soon), seamless backups (soon) and device pairing are specifically tailored to the experience of using Portal and allow for a more seamless and efficient user experience.Why has nobody done that before?
Short answer: At the dawn of the internet, technology was not ready. Now, technology is ready but people and systems are misadapted and stuck.
For the long answer, we can think of several reasons that fall broadly in three categories.
Technical impediments: Portal runs on cloud infrastructure which just did not exist during the dawn of the internet and only matured during the last decade or so. In addition, it relies on a near constant internet connection of physical devices. This is just now slowly becoming a reality.
Business Models: Many of the big players in the technology industry rely heavily on ad revenue to sustain their business models. They basically sell their users’ attention. However, Portal’s design specifically maximizes owners’ sovereignty which works against this ad model.
Technological Inertia: As technologies emerge, people become more comfortable with them, and it's easy to get stuck in a particular way of thinking. This can make it challenging to imagine something that departs significantly from known systems. Also, existing systems benefit from decades of people understanding them, integrating them into their lives, and building tooling. Any new approach will have to go through these growing pains again.Why do I have to create accounts for some of my apps?
These apps are not yet fully adapted to Portal. They are meant to run on self-hosted hardware that is shared between multiple users. For this reason, they assume the need for user management. When properly adapted, this will change: you will automatically use the single default account without having to login.
Feel free to contact the developers and ask them to implement proxy authentication as described hereWhy is your software not open source?
Portal is in an early phase where we develop different ideas and make experiments. The management overhead that would come with an open source approach would likely slow us down.
We also want to prevent people forking Portal and building similar but incompatible offerings. This would lead to something like federation and how that endangers the ability to move a project forward is best described by the founder of Signal, Moxie Marlinspike here
That said, we do plan to open up the Portal source code in the future. We cannot talk about customer sovereignty and not do that. However, the when and how are still open questions right now.
Impressum
Angaben gemäß § 5 TMGGood For Business UG (haftungsbeschränkt)
Schwanthalerstraße 123
80339 MünchenVertreten durch:
Max von TettenbornRegistergericht: München
Registernummer: HRB 285507Haftungsausschluss:Haftung für LinksUnser Angebot enthält Links zu externen Webseiten Dritter, auf deren Inhalte wir keinen Einfluss haben. Deshalb können wir für diese fremden Inhalte auch keine Gewähr übernehmen. Für die Inhalte der verlinkten Seiten ist stets der jeweilige Anbieter oder Betreiber der Seiten verantwortlich. Die verlinkten Seiten wurden zum Zeitpunkt der Verlinkung auf mögliche Rechtsverstöße überprüft. Rechtswidrige Inhalte waren zum Zeitpunkt der Verlinkung nicht erkennbar. Eine permanente inhaltliche Kontrolle der verlinkten Seiten ist jedoch ohne konkrete Anhaltspunkte einer Rechtsverletzung nicht zumutbar. Bei Bekanntwerden von Rechtsverletzungen werden wir derartige Links umgehend entfernen.
Privacy Policy
This privacy policy will explain how our organization uses the personal data we collect from you when you use our website.What data do we collect?We collect as little personal data as possible, primarily only the data necessary to communicate: Email and your name, if provided voluntarily.How do we collect your data?You directly provide us with most of the data we collect. We collect data and process data when you:a. Subscribe to our email newsletter, b. Send us an email to get a trial access to Portal, c. activate a PortalHow will we use your data?We collect your data so that we can:a. Process your request, deliver your personal access data and manage your account.
b. Email to deliver your subscribed newsletterHow do we store your data?Our Company securely stores your data in one or occasionally more locations, e.g.:
a. Portal user database hosted at Microsoft Azure.
b. Mailchimp (Newsletter-Management)Our Company will keep your personal information and emails for the period of time you use Portal, for email newsletters, until you cancel your subscription. Once this time period has expired, we will delete your data by removing from all databases and platforms.What are your data protection rights?Our Company would like to make sure you are fully aware of all of your data protection rights. Every user is entitled to the following:a. The right to access – You have the right to request us for copies of your personal data.b. The right to rectification – You have the right to request that we correct any information you believe is inaccurate. You also have the right to request us to complete the information you believe is incomplete.c. The right to erasure – You have the right to request that we erase your personal data, under certain conditions.d. The right to restrict processing – You have the right to request that we restrict the processing of your personal data, under certain conditions.e. The right to object to processing – You have the right to object to Portal’s processing of your personal data, under certain conditions.f. The right to data portability – You have the right to request that we transfer the data that we have collected to another organization, or directly to you, under certain conditions.If you make a request, we have one month to respond to you. If you would like to exercise any of these rights, please email us at contact[at]getportal[dot]orgCookiesCookies are text files placed on your computer to collect standard Internet log information and visitor behavior information.This website is created with and hosted at carrd.co, an online interactive website builder and hosting platform.
When you visit our websites, according to the operator of card.co, no cookies are used, nor is any information collected through cookies.Please visit Carrd's Privacy Policy to learn more about how Carrd processes user data and cookies without our involvement.Portal uses cookies to identify paired devices. These cookies are specific to each personal Portal and are exclusively used to ensure the correct functioning of the pairing feature.Google Web FontsThis page uses so-called web fonts provided by Google for the uniform display of fonts. When you access this page, your browser loads the necessary web fonts into your browser cache to display text and fonts correctly.For this purpose, the browser you are using connects to Google’s servers. Here Google gains knowledge that our website has been accessed via your IP address. The use of Google Web Fonts is in the interest of a uniform and appealing presentation of our online services. This constitutes a legitimate interest within the meaning of Art. 6 para. 1 lit. f GDPR.If web fonts are not supported by your browser, a standard font will be used by your computer.Further information on Google Web Fonts can be found in Google’s privacy policy.Privacy policies of other websitesPortal's website contains links to other websites. Our privacy policy applies only to our website, so if you click on a link to another website, you should read their privacy policy.Changes to our privacy policyOur Company keeps its privacy policy under regular review and places any updates on this web page. This privacy policy was last updated on 2 July 2022.How to contact usIf you have any questions about Portal’s privacy policy, the data we hold on you, or you would like to exercise one of your data protection rights, please do not hesitate to contact us.Email us at contact[at]getportal[dot]orgShould you wish to report a complaint or if you feel that Portal has not addressed your concern in a satisfactory manner, you may contact the European Online Dispute Resolution Platform.Third party privacy policiesPortal User DatabaseHosted on Microsoft Azure, a cloud computing platform.Please visit Microsoft Azure's Privacy Policy to learn more.WebsiteThis website is created with and hosted at carrd.co, an online interactive website builder and hosting platform.Please visit Carrd's Privacy Policy to learn more.NewsletterOur Newsletter is created and delivered using Mailchimp, an all-in-one integrated marketing platform for small businesses.Please visit Mailchimp's Privacy Policy to learn more about how Mailchimp processes user data without our involvement.This privacy policy is based on GDPR privacy notice template
Terms of Service
The terms of use for this service, like the service itself, are in progress.If you use Portal, either in a trial or as a supporter paying monthly fees, you agree to the following terms of use:(1)You use this service on your own responsibility.(2)You comply with valid laws in everything you do with your Portal cloud computer.(3)You do not use this service to store and distribute illegal content, run illegal businesses, nor for any other activities that violate laws.(4)The portal team provides this service for your own responsible consumption and is not liable for its use.(5)Since the service is operated as an alpha version, there is no service level agreement of any kind.(6)The portal team does not guarantee any functionality of the service.(7)The portal team is not liable for any harm that may occur due to software errors and data loss.(8)We are not liable for, nor do we guarantee the functionality for third party apps on the Portal App Store.
Your Portal

Limited Sponsorship Offer
1 vCPU and 1 GB memory
30 GB storage
100 GB/m outbound data
Unlimited paired devices
Unlimited installed apps
| Portal | €1/month for 6 months, then €12/month |
| App Flatrate | €3/month (shared with app developers) |
€ 4
per month
for 6 months, then €15/month











